Twine is a simple platform, made to be easy to navigate and user-friendly. It is known to be an interactive game making tool based on non-linear short stories. The tool allows participants to create interactive short stories into games such as giving the reader options to give you a different response each time. It can be used online or you can download the tool onto your laptop/computer.
Storytelling is a part of human nature, it allows the story teller to relive the story and allow the audience member(s) to live it with the story teller. Twine uses HTML, CSS, and JavaScript to create these interactive stories. Twine is particularly useful in helping keep track of your work’s structure visually with a story map that allows you to see how the game plays out. This would be a great e-literature tool for class. For example, you can map out how the story goes and recall certain details from the reading. It allows readers to get a shortened version of the book in short bursts of information.
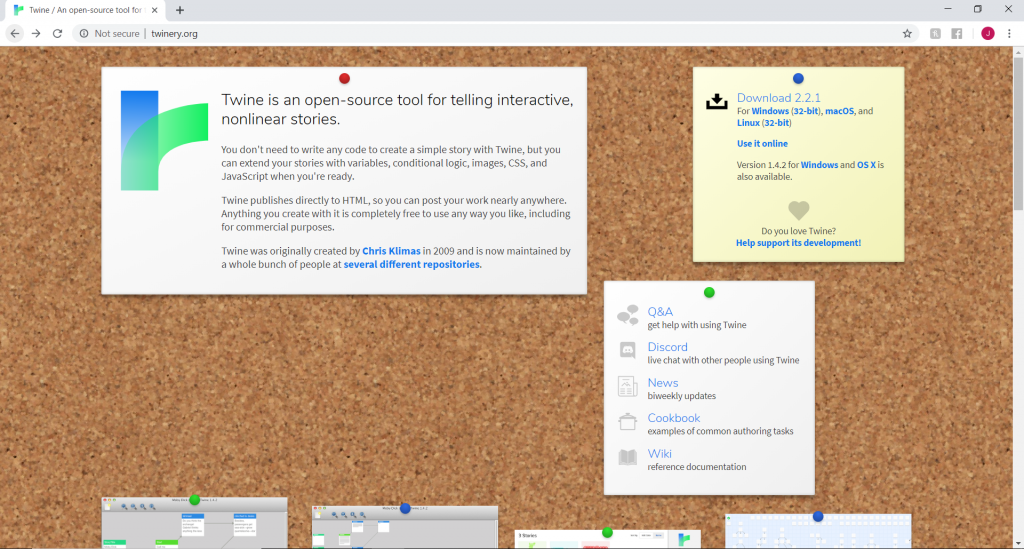
To get started, head over to the website and when you open the page, there will be options to use the program online or download the program. The page should look like the one below and on the yellow post-it are the links you are looking for.

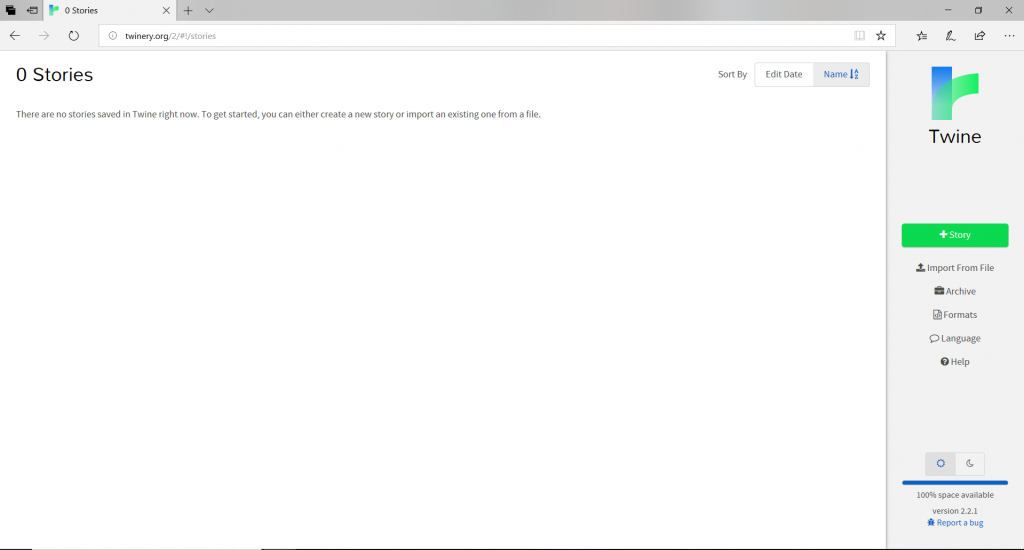
For this tutorial, I recommend using it online. When you click on the link, it should take you to this page. If the link is not working you can click on the one in this post.

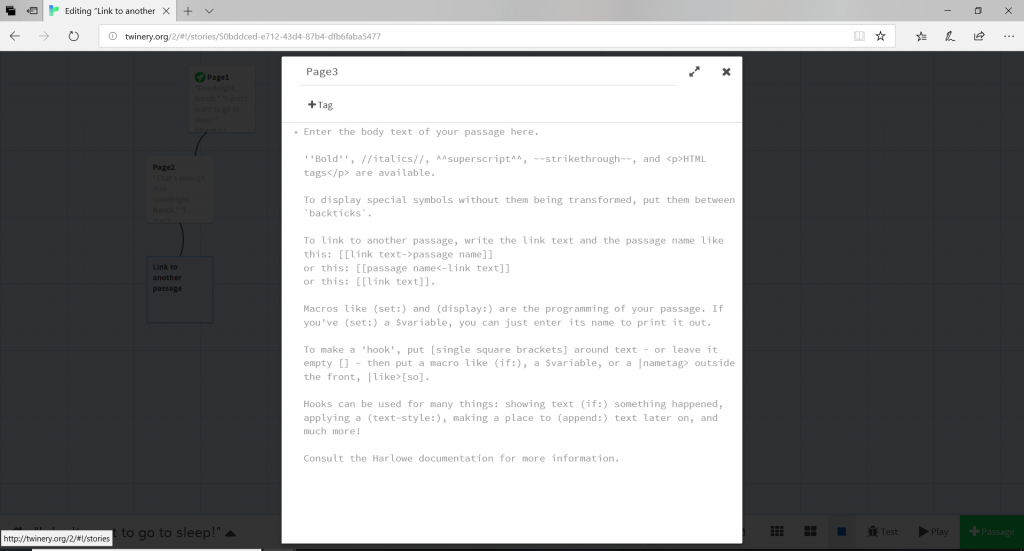
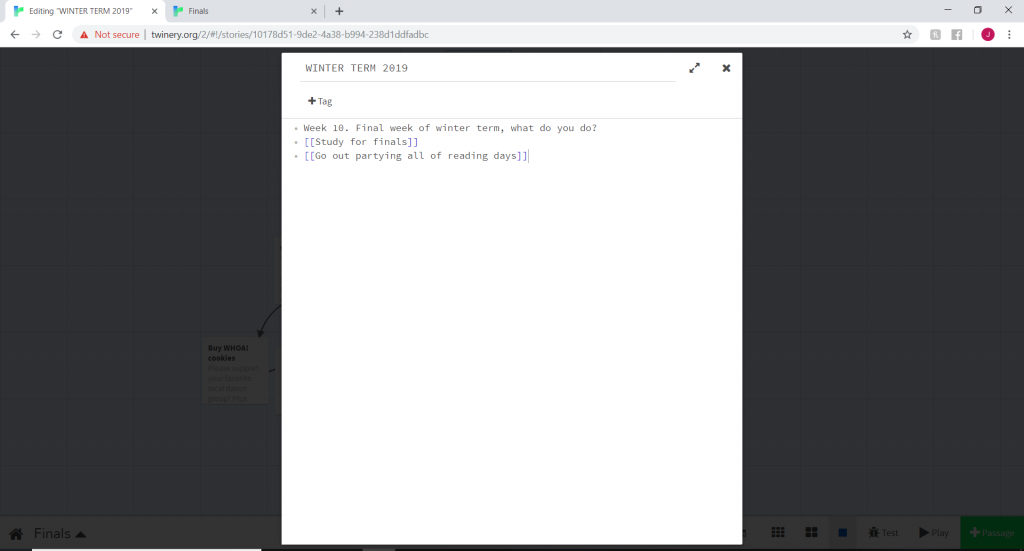
Start by clicking on the + Story option. It will give you the chance to start creating your short story by naming it. Once you name it, it should take you to the story map. Double click on the first text box and start writing a short blurb and when you want to give options for the readers, to get multiple options you would double bracket then name your option and then close the bracket as such [[name]]. You can do this multiple times on different lines.


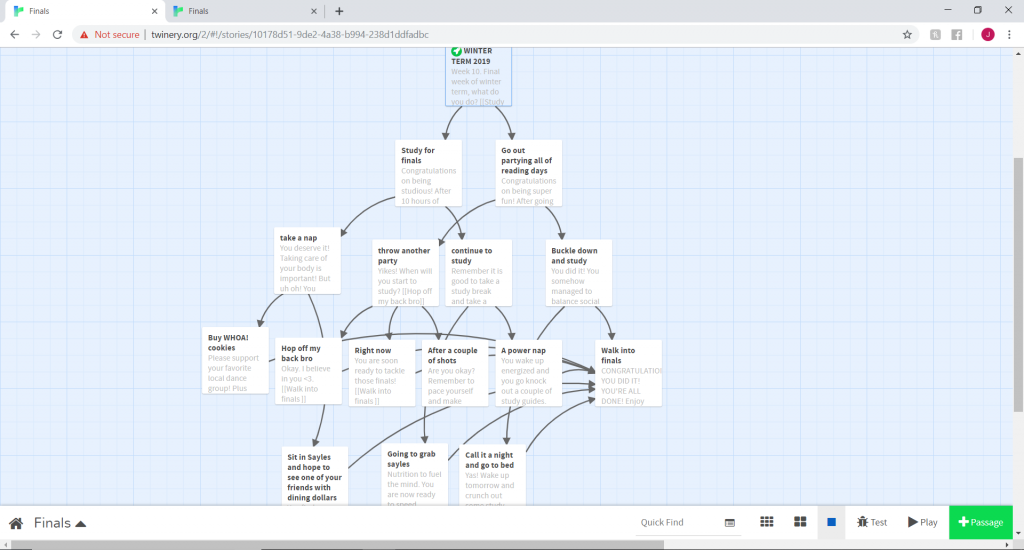
Once you close the editor, Twine will have made more passages with the options you gave it. It will have connecting lines between the passages. You can make multiple passages with more options.

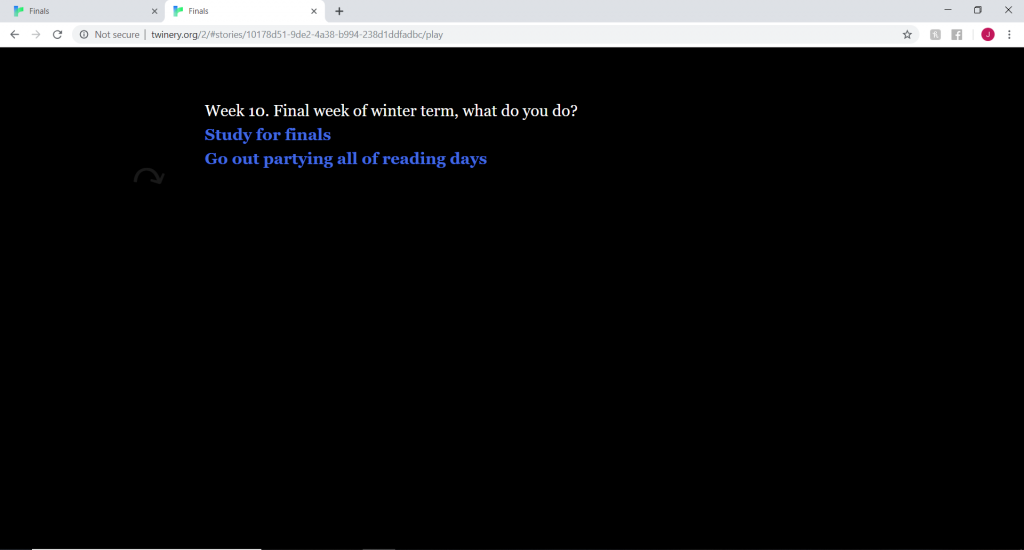
The passages are moveable, feel free to organize it however you would like. Once you are done or think you want to be done, click the play button at the bottom and it should send you to an external page with your created story. You can always go back to the story map and edit it. Once you are satisfied, go back and click on the title of your story in the tool bar at the bottom of the page. It is a story menu and you should click publish to file and that will save the story into an HTML file and it is now able to posted online and or sent to friends. Congratulations! You made an interactive short story.

If you are having troubles still, check out these guides: https://www.youtube.com/watch?v=M41FFlLqu_Mhttp://twinery.org/wiki/twine2:guide


I enjoyed creating a story using this website. It is very user-friendly and your tutorial is very clear and well-structured! I really appreciate that you included detailed instructions. It helped me navigate the website a lot!
Your tutorial is nice and easy to follow. I had fun making the story game.
This website is cool! I appreciate how you went all the way through the creation, rather than focusing on one tool. You definitely also included instructions for the stuff that isn’t as self-explanatory, which helps you get started faster. Maybe more explanation of the different ways you could connect the boxes, like linking to other ones in the chain?
Thank you for the tutorial! It is very clear and makes a lot of sense. I feel that this tool can be really useful in many scenarios like various timelines in history.
Nice tutorial! It was very clean. This is a really cool tool with a very interesting structure. I really liked those Choose Your Own Adventure books back in elementary school, and this pretty much allows you to create a much simpler version of that same format.