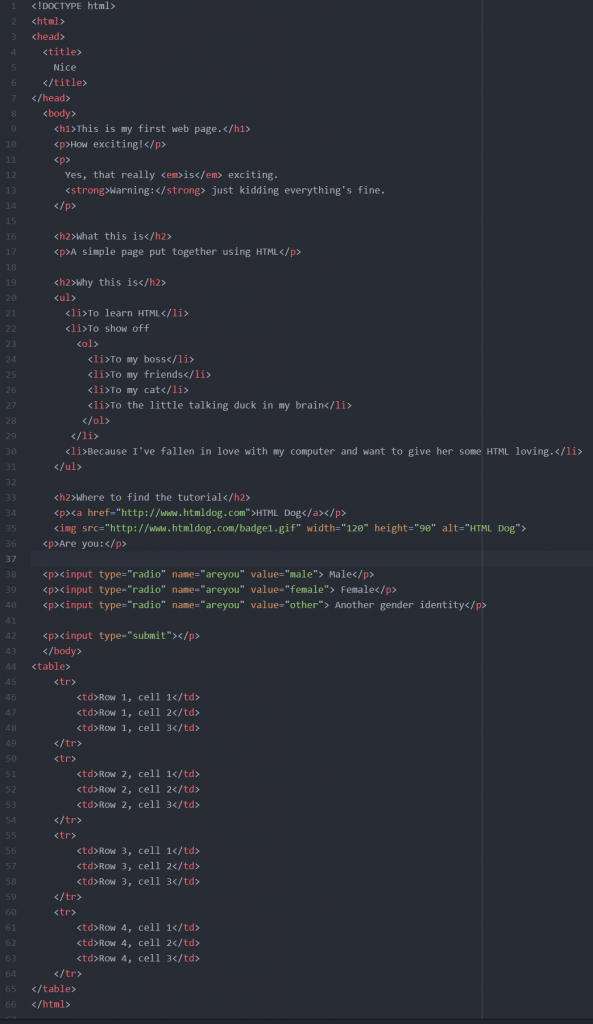
Though I have a little coding experience, I have never done anything with HTML or CSS. Thus, the beginner’s tutorials that I’ve just completed on the two are truly my introduction into the languages. One thing that immediately surprised me was the fact that you can simply put the file path for an HTML file in the address bar of a web browser and it will render like a website. That’s super cool!! It makes it seem like I already have a working website up and running when I really only have a few words. I also found the way that HTML works to be pretty intuitive when compared to other languages that I’ve learned. It’s a very different style of coding than I’ve experienced. Here is the code that I ended up having:

I must say, HTML Dog is super helpful. I felt far more confident after just one short tutorial. It was also actually pretty fun! I didn’t really run into any problems, even when I got to the CSS portion. I think it’s awesome that you can edit multiple parts of a site with blatant simplicity. Here is my final non-code result of both tutorials, without my CSS code included (which in turn leads to my final question: how do you reference CSS code in wordpress?):
This is my first web page.
How exciting!
Yes, that really is exciting. NICE
What this is
A simple page put together using HTML
Why this is
- To learn HTML
- To show off
- To my boss
- To my friends
- To my cat
- To the little talking duck in my brain
- Because I’ve fallen in love with my computer and want to give her some HTML loving.
Where to find the tutorial

Are you:
Male
Female
Another gender identity
| Row 1, cell 1 | Row 1, cell 2 | Row 1, cell 3 |
| Row 2, cell 1 | Row 2, cell 2 | Row 2, cell 3 |
| Row 3, cell 1 | Row 3, cell 2 | Row 3, cell 3 |
| Row 4, cell 1 | Row 4, cell 2 | Row 4, cell 3 |


Hey Kenyon,
I like your use of many different HTML tags on your website! There are so many possibilities with HTML’s buttons, grids, and other interactive features.
Looking good Kenyon! Using custom CSS within someone else’s WP site is hard. But doing it on your own is easier — we’ll see that when you set up your site today.