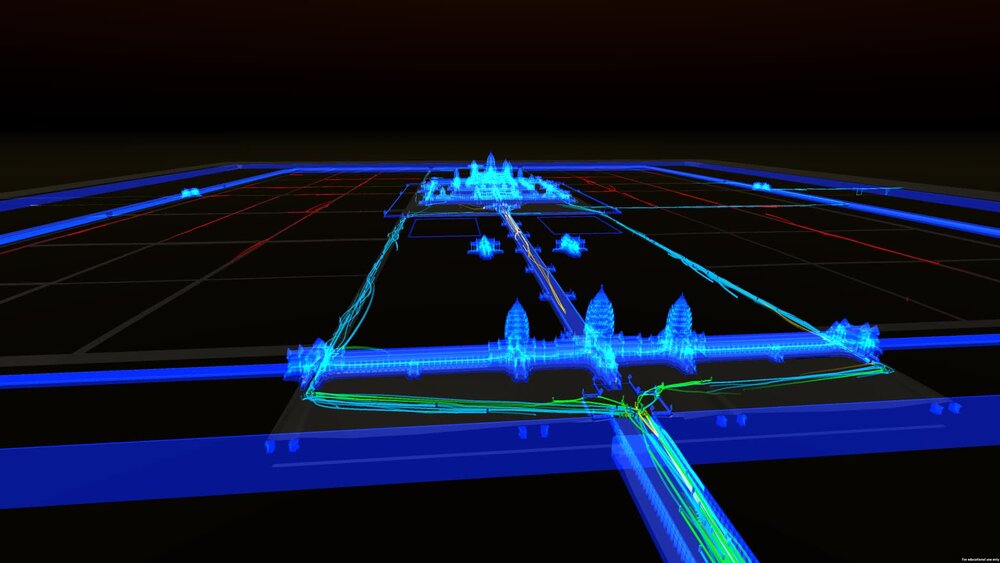
Virtual Angkor is a groundbreaking collaboration between Virtual History Specialists, Archaeologists and Historians designed to bring the Cambodian metropolis of Angkor to life.
Tom Chandler, Adam Clulow, Bernard Keo, Mike Yeates and Martin Polkinghorne, “Virtual Angkor”, 2018, virtualangkor.com.Posner, Miriam. “How Did They Make That?”
Designed primarily as an educational tool to transport students into a virtual reconstruction of the ancient Cambodian city, Virtual Angkor can be analyzed using the framework proposed by Miriam Posner in a blog post entitled “How did they make that?”
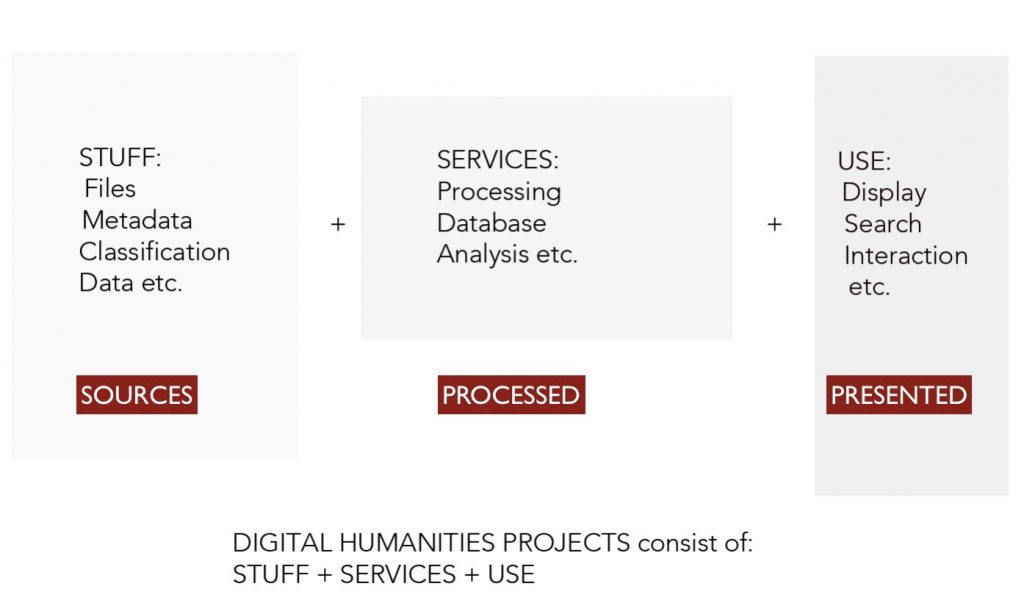
Posner’s method asks students to interrogate the sourcing, processing, and presentation of a digital project so that even if they don’t understand all of the steps that went into producing the project (which frankly, I rarely do) they can still understand what the project is trying to accomplish by deconstructing it into more manageable chunks.

Sources
Virtual Angkor includes a tab dedicated to a discussion of their sources and each ones’ relative merit, including a caveat for their primary source, a firsthand account entitled A Record of Cambodia by Zhou Daguan, which they recommend be read critically due to Zhou’s position as a traveler coming from a culture different than the one present at Angkor.
The authors also link a full bibliography with links to ‘next steps’ such as google maps of the area today and more traditional academic fare, such as historical journal articles. This means the project and data used is available to the public and goes a long way to upholding the collaborative/open-source nature of the digital humanities.
Processes
In the spirit of digital collaboration, Virtual Angkor piggybacks off of another project Visualizing Angkor to which the creators of Virtual Angkor added interpretive text to in order to create a pedagogical tool.
The original project used digital modeling techniques based on archaeological data, 3D models of objects from the physical site, and historical maps, as well as more modern animation and simulation techniques to bring the metropolis of Angkor to life

Presentation
Virtual Angkor is designed as a teaching tool, and the way in which it was presented is reflective of this fact. While the site has several lesson modules based on themes such as “Power” and “Water” with discussion questions, one can also navigate it freely, allowing students or any visitor to the site to experience explorable 3D videos, or watch a flyover of the whole simulation.
This results in an experience that allows users to navigate the space freely, while also guiding them through the authors arguments if they are so inclined.
Reverse engineering a project such as Virtual Angkor demonstrates the effectiveness of Posner’s method in demystifying the ‘black box’ of computer modeling that it initially appears to be. Rather, it allows the humanistic arguments and purpose of the the project to come to the fore, while also revealing the ways in which the digital components of the project help it accomplish those goals.
